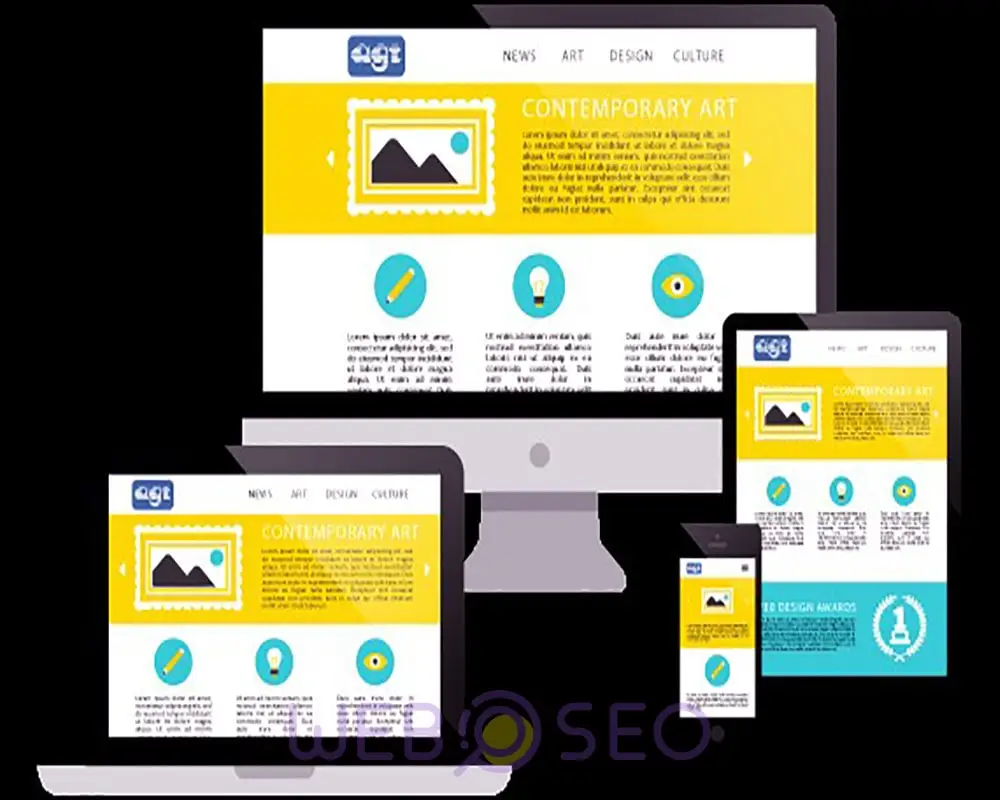
طراحی سایت سازگار با موبایل چگونه است؟
در پی افزایش قابلیتها و امکانات گوشیهای تلفن همراه هوشمند، موبایلها در بسیاری از عملکردها در حال پیشی گرفتن از کامپیوترهای شخصی هستند. یکی از این موارد، جستجو در اینترنت است. گوگل گزارش میدهد که بیش از ۶٠ درصد جستجوهای انجام گرفته در موتور جستجو گوگل؛ از طریق گوشیهای موبایل صورت میپذیرد. به دلیل اینکه دسترسی به تلفن همراه بیشتر و استفاده از آن راحتتر است افراد ترجیح میدهند برای اطلاع از اخبار، خواندن یک نکته علمی، خواندن دستور پخت یک غذا یا حتی خرید انلاین و... از تلفن همیشه همراه خود استفاده کنند. جالب است بدانید الگوریتم گوگل برای امتیازدهی به سایتها، ویژگی موبایل فرندلی (به انگلیسی(Mobile-Friendly بودن آنها را مد نظر قرار میدهد. از نظر الگوریتم گوگل، میزان سازگاری نوع طراحی یک سایت با گوشیهای موبایل در امتیازی که به آن میدهد نقش مهمی دارد؛ به طوری که از بین یک میلیون سایت برتر و محبوب گوگل، حدود ۷۶ درصد آنان موبایل فرندلی هستند. بنابراین طراحی سایت سازگار با موبایل باید برای صاحبین سایتها اولویت باشد.

اهمیت طراحی سایت سازگار با موبایل
همانطور که میدانید؛ الگوریتم گوگل موبایل فرندلی بودن سایتها را از عوامل تاثیرگذار بر امتیازدهی به شمار میآورد. طبیعتا هر چه امتیاز سایتی از نظر گوگل بالاتر باشد گوگل نیز به آن ارزش بیشتری میبخشد و در نتایج جستجو، آن را در اولین سایتها به کاربران نمایش میدهد. بنابراین از نظر بهینه سازی موتور جستجو یا به اصطلاح، SEO نیز سازگاری سایتها با موبایل بسیار مام است. اما از بحث الگوریتم و سئو (به انگلیسی: SEO) که فاصله بگیریم؛ باید گفت که طراحی سایت سازگار با موبایل برای کاربران و بازدیدکنندگان سایت نیز یک ویژگی مطلوب و اساسی به حساب میآید.
به عنوان مثال فرض کنید که فردی قصد خرید از سایت یک آنلاین شاپ را دارد؛ اگر او با گوشی موبایل خود وارد سایت شود و با سایتی در هم ریخته مواجه شود که امکان تفکیک اجزای آن از هم و عملا کار کردن با آن وجود نداشته باشد؛ احتمال اینکه بخواهد لینک سایت را با کامپیوتر شخصی خود باز کند بسیار کم است. البته باید این نکته را در نظر داشت که همه افراد از کامپیوتر شخصی برخوردار نیستند. در این مثال، صاحب آنلاین شاپ به علت غفلت از اهمیت ویژگی سازگار بودن سایت با موبایل، روزانه چندین و چند مشتری را از دست میدهد.
طراحی سایت سازگار با موبایل چگونه است؟
در ادامه به شرح ویژگیهایی میپردازیم که در مجموع، سایتی سازگار با موبایل میسازند.
صفحه ثبت اطلاعات کاربری
بارها پیش آمده است که افراد با کلافهگی از بهم ریختهگی صفحه سایتها به هنگام ثبت اطلاعات گلایه میکنند. صفحه ثبت اطلاعات در واقع فرمی الکترونیکی است که افراد برای ثبت درخواست، ثبت سبد خرید یا ساخت حساب کاربری و... اطلاعات خود را در آن وارد میکنند. در سایتی که رسپانسیو ( به انگلیسی: responsive) نیست؛ فرم به صورت به هم ریخته نمایش داده میشود؛ این حالت در اثر عدم تغییر ابعاد فرم متناسب با ابعاد صفحه نمایشگر رخ میدهد. حالت دیگر عدم سازگاری سایت با موبایل این است که به هنگام نوشتن در کادری از فرم، کادر مورد نظر در بالاتر از صفحه کلید قرار نمیگیرد و دیدن آن هنگام تایپ ممکن نیست. این مسئله از این جهت مهم است که فرد هنگام تایپ بتواند نوشته خود را ببیند و در صورت نیاز آن را اصلاح کند. در یک سایت رسپانسیو، فرم به گونهای تنظیم شده است که تنها مقادیر وارد شده قابل قبول را ثبت کند. به عنوان مثال، در بخش مربوط به شماره تلفن همراه، تنها مقادیر وارد شده عددی را ثبت نماید. لغت نامه مورد دیگری است که به رسپانسیو بودن سایت کمک میکند. به عنوان مثال، سایت از ثبت اسفهان به جای اصفهان خودداری نماید و تنها شکل صحیح را بپذیرد.

نحوه نمایش محتوای متنی و تصویری
قراردهی بهترین و باکیفیتترین محتوا در سایت شما تنها در صورتی به رشد آن کمک میکند که بازدید کنندگان سایت بتوانند در وهله اول، آن را ببیند و سپس بتوانند آن را بخوانند! اگر سایت با موبایل سازگاری نداشته باشد؛ کابران در تلفن هوشمند خود قادر به دیدن تمامی متن نخواهند بود و علاوه بر اسکرول (به انگلیسی: scroll) صفحه باید مدام آن را به چپ و راست نیز بکشند. در این حالت اکثر کاربران کلافه شده و سایت دیگری را برای خواندن درباره موضوع مد نظرشان انتخاب میکنند!
در طراحی سایت سازگار با موبایل، منظور از قابلیت خوانده شدن متن در واقع همان فونت متن است که باید فونتی استاندارد و سازگار با موبایل باشد. طراحان سایت خوب میدانند که برخی از فونتها برای گوشی موبایل سنگین هستند چنانچه که بارگیری و اعمال آنها از سرعت سایت کاهیده و این خود یک ویژگی منفی برای سایت به حساب خواهد آمد. در خصوص محتوای متنی، باید گفت که عبارات طولانی مانند لینکها باید در چارچوب مشخصی جایگذاری شوند تا به هنگام نمایش بر روی صفحه موبایل، کامل دیده شوند.
محتوای تصویری سایت نیز باید طوری تنظیم شود تا بر روی گوشی موبایل به طور خودکار تغییر سایز داده و به صورت کامل نمایش داده شود.
زوم کردن
خیلی کم پیش میآید که شخصی نیاز داشته باشد تا روی سایت نمایش داده شده بر روی صفحه دسکتاپ خود زوم کند؛ اما کاربران موبایل به علت کوچک بودن ابعاد صفحه مدام اینکار را انجام میدهند. بنابراین باید به وجود قابلیت زوم کردن به هنگام طراحی سایت سازگار با موبایل توجه شود.
سازگاری سایت با انواع سیستم عامل
کاربران گوشیهای اپل، به طور دقیقتر گوشیهای مدل آیفون (به انگلیسی: Iphone) و سیستم عامل آی اُ اس (به انگلیسی: IOS) از عدم سازگاری سایتها با گوشی موبایل خود بیشتر گلایه میکنند تا کاربران سیستم عامل اندروید (به انگلیسی: Android)! علت این مسئله کم توجهی برخی از توسعه دهندگان و طراحان سایت به تفاوتهای سیستمهای عامل متفاوت به هنگام طراحی سایت سازگار با موبایل است.
آیکون ارتباط با پشتیبانی
دسترسی با پشتیبانی سایت که معمولا با عبارت "تماس با ما" در سایتها قابل دسترسی است برای بسیاری از کاربران اهمیت بالایی دارد. در واقع پشتیبانی و قابل ارتباط عوامل سایت، نوعی اعتبار برای سایت محسوب میشود. در برخی از سایتها لینک تماس با ما بر صفحه موبایل بسیار کوچک نمایش داده میشود که یافتن آن برای برخی دشوار و کلیک کردن بر آن، برای برخی دیگر دشوارتر است. این نکتهای است که باید به هنگام طراحی سایت در نظر گرفته شود. بهترین حالت این است که طراح، آیکون ارتباط با پشتیبانی را به نحوی طراحی میکند که گوشه پایین صفحه قابل دسترس باشد. آیکونی که حتی با اسکرول کردن نیز ثابت بر سر جای خود میماند.

ثبت درخواست و CTA
نکتهای که طراحان سایت در خصوص طراحی سایت سازگار با موبایل در نظر میگیرند؛ قابلیت کلیک و انتخاب چند باره CTAها (Call To Action) است. به عنوان مثال فرآیند نهایی کردن یک سبد خرید را در سایتی در نظر بگیرید. اولین مرحله، تایید محتویات سبد خرید است. کلیک بر روی تایید در این مثال در واقع یک CTA به حساب میآید. اهمیت اینکه بتوان CTAها را چندین بار کلیک کرد در این است که اینترنت تلفنهای همراه از وضعیت ثابتی برخوردار نیستند. در واقع سایتی که به اصطلاح موبایل فرندلی است؛ باید این امکان را برای کاربران فراهم آورد تا تا چندین بار بتوانند بر روی CTAها کلیک کنند و در صورتی قطعی لحظهای اینترنت، از ادامه خدمات اینترنتی مورد نیاز خود همچنان بهرهمند شوند و لازم نباشد فرآیندی را دوباره از قدم اول آغاز کنند.
فشردهسازی کدها و حذف کدهای اضافی
طراحان سایت، از اهمیت اینکار در فرآیند طراحی سایت سازگار با موبایل مطلع هستند چرا که با انجام اینکار، حجم سایت کاهش یافته و در نتیجه بارگیری آن سریعتر انجام میشود. کاربران اینترنت همیشه سایتی که سرعت بالاتری داشته باشد را انتخاب میکنند.
با رعایت نکات گفته شده، طراحان سایت میتوانند وبسایتی سازگار با موبایل طراحی نمایند که بر روی انواع گوشی موبایل و تبلت قابلیت نمایش و عملکرد را داشته باشد. تیم حرفهای وب راین میتوانند با طراحی سایت سازگار با موبایل، برای صاحبین بیزینسها و خدمات باعث پیشرفت و ارتقای کیفیت هرچه بیشتر خدمات اینترنتی آنان شوند.